移动端界面的设计理念
2021年08月24日
近几年中国乃至全世界的手机用户不断增长,网民通过手机接入互联网的比例已经高达98.6%,手机网民数量还在逐年快速增长,手机接入互联网的比例远远高于其他接入设备,所以软件开发从PC端转为手机端,是一个大趋势。
移动端设备主要包括:手机、平板电脑、笔记本电脑。平板电脑、笔记本电脑的视觉呈现方式是横屏,手机以竖屏展示方式为主。

手机屏幕主流分辨率分析:
Android系统主流分辨率为1080像素*1920像素,其次是720像素*1280像素
IOS系统主流分辨率是1242像素*2208像素,其次是750像素*1334像素
所以在页面设计是参照主流分辨率1080像素*1920像素和1242像素*2208像素,并尽量兼容720像素*1280像素和750像素*1334像素。
移动端2秒原则:
页面加载速度是影响用户体验的关键因素。在进行移动端页面设计时,尽量用最少的时间,让用户浏览到比较满意的页面效果,需要遵守移动端2秒原则。
1、<0.1秒:用户感觉页面反馈是即时的,用户体验度最高;
2、0.1-1.0秒:用户感觉有所延迟,但还是愿意继续停留在当前页面上;
3、1.0-2.0秒:用户感觉交互障碍,系统仍在处理中并且不知道何时结束;
4、>2.0秒:用户会感觉不耐烦,并且产生离开的想法;
5、>4.0秒:用户不愿意等待,直接退出页面。
主流APP平台字号是40像素,标签文字较多使用32像素,首页文字设计中,一般选择60像素的字号,以便于清楚展示相关信息。
在移动端设计过程中,为节省流量,充分传递商品信息,通常会选择不同的形状作为设计的基本元素,让页面变的丰富多彩。

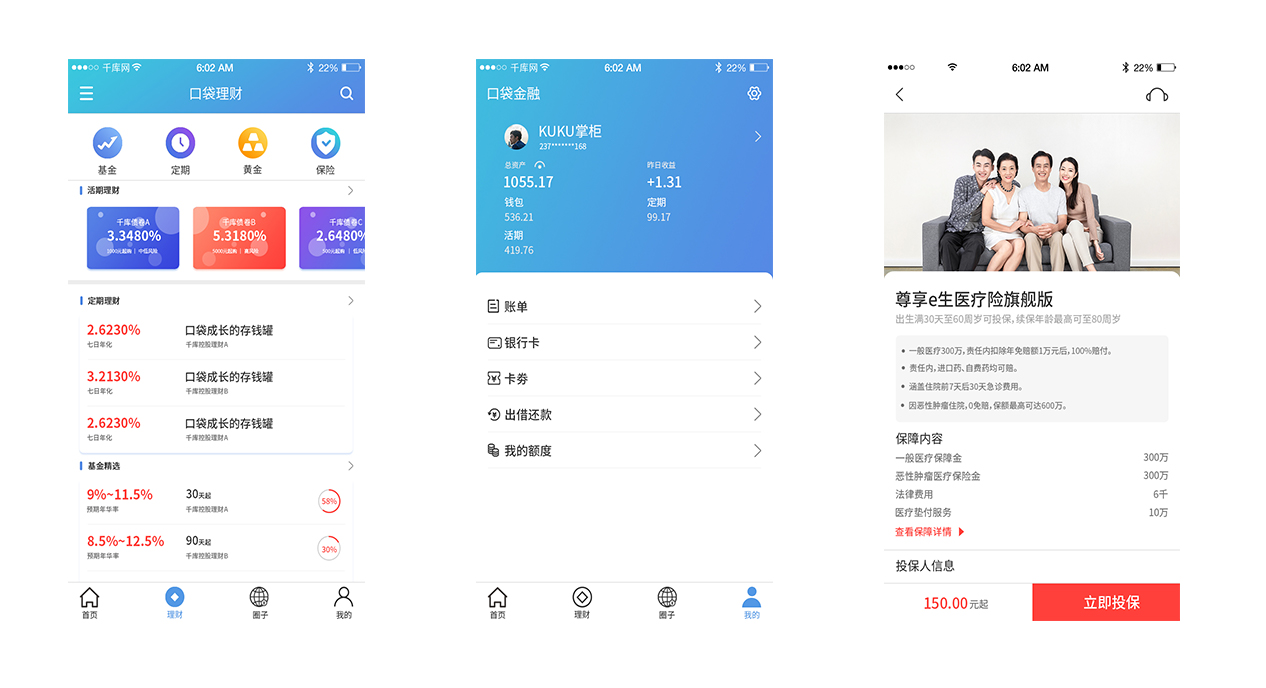
由于移动屏幕尺寸有限,在移动端设计中,必须重视页面的布局设计,目前的APP页面,多采用上下布局的方式。

一、界面设计尺寸及栏高度
目前主流的 iOS 设备主要有 iPhone SE(4英寸)、iPhone 6s/7/8(4.7英寸)、iPhone 6s/7/8 Plus(5.5英寸)、iPhone X(5.8英寸),它们都采用了 Retina 视网膜屏幕,其中 iPhone 6s/7/8 Plus 和 iPhone X 采用的是3倍率的分辨率,其他都是采用的2倍率的分辨率,无论是栏高度还是应用图标,设计师提供给开发人员的切片大小,前者始终是后者的1.5倍。
注意:在进行 iphone x 设计的时候我们依然可以采用熟悉的 iphone 7 的设计尺寸作为模板,只是高度增加了290px,设计尺寸为750*1624(@2x)。注意状态栏的高度由原来的40px变成了88px,另外底部要预留68px的主页指示器的位置。
二、边距和间距
在移动端页面的设计中,页面中元素的边距和间距的设计规范是非常重要的,一个页面是否美观、简洁、是否通透和边距间距的设计规范紧密相连,所以说我们有必要对它们进行了解。
1. 全局边距
全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。全局边距的设置可以更好的引导用户竖向向下阅读。
在实际应用中应该根据不同的产品气质采用不同的边距,让边距成为界面的一种设计语言,常用的全局边距有32px、30px、24px、20px等等,当然除了这些还有更大或者更小的边距,但上面说到的这些是最常用的,而且有一个特点就是数值全是偶数。
以 iOS 原生态页面为例,「设置」页面和「通用」页面都是使用的30px的边距。
通常左右边距最小为20px,这样的距离可以展示更多的内容,不建议比20还小,否则就会使界面内容过于拥挤,给用户的浏览带来视觉负担。30px是非常舒服的距离,是绝大多数应用的首选边距。
2. 卡片间距
在移动端页面设计中卡片式布局是非常常见的布局方式,至于卡片和卡片之间的距离的设置需要根据界面的风格以及卡片承载信息的多少来界定,通常最小不低于16px,过小的间距会造成用户的紧张情绪,使用最多的间距是20px、24px、30px、40px,当然间距也不宜过大,过大的间距会使界面变得松散,间距的颜色设置可以与分割线一致,也可以更浅一些。
以 iOS(750*1334px)为例,设置页面不需要承载太多的信息,因此采用了较大的70px作为卡片间距,有利于减轻用户的阅读负担,而通知中心承载了大量的信息,过大的间距会让浏览变得不连贯和界面视觉松散,因此采用了较小的16px作为卡片的间距。
遵循以上原则,才可以开发出适合大众使用习惯的APP界面,如果在APP界面设计中不遵循这些规范,会使得一款APP产品因为界面的原因导致产品质量下降。



